 I would like to share my experience in converting my WordPress based blog to a static site. I’ve been paying WordPress hosting fees for years. WordPress is a great blogging platform with an amazing plugin ecosystem. But that same ecosystem that makes it so attractive, also leads to WordPress sites slowing down. Each plugin you add to your site typically adds additional database requests to each page that’s rendered for you site visitors. Which means you need a decent server hosting your WordPress site if you want it to stay snappy.
I would like to share my experience in converting my WordPress based blog to a static site. I’ve been paying WordPress hosting fees for years. WordPress is a great blogging platform with an amazing plugin ecosystem. But that same ecosystem that makes it so attractive, also leads to WordPress sites slowing down. Each plugin you add to your site typically adds additional database requests to each page that’s rendered for you site visitors. Which means you need a decent server hosting your WordPress site if you want it to stay snappy.
My hosting was decent, but over the years has quadrupled the monthly hosting fees. I decided to convert the blog to a static site. Static sites do not use a database when your visitors access your blog. So you don’t need very powerful machines to serve up pages quickly. This means you can use really cheap hosting or even free hosting.
Static sites could be created by hand (it is just a collection of html, css, and images files at the end of the day) but you typically use a static site generator instead. It lets you write your blog content in simple to edit text format, like markdown, and it then applies an html template to all your content pages so that your sites gets a consistent look.
I chose to use the Hugo static site generator. Since it’s written in go, it’s just a self contained static binary with no dependencies which you can run on Windows, Mac, or Linux. It can generate your site in a blink of an eye. I basically followed this quick start to create simple empty blog project. Then, I picked a theme that I thought looked good. Next I just needed to migrate my previous blog post from Wordpress to Hugo. I used this project for that.
I generated the site locally with Hugo. Then I did a bit of template and blog post tweaking, and once I was happy how it was all looking, I checked it into a private GitHub project. I seems these days private projects are free (when did that change?). Then I used http://render.io to automatically generate (some folks might call it render) the site and host it for free. Render watches for changes to your GitHub project automatically renders and publishes the site when change is checked in.
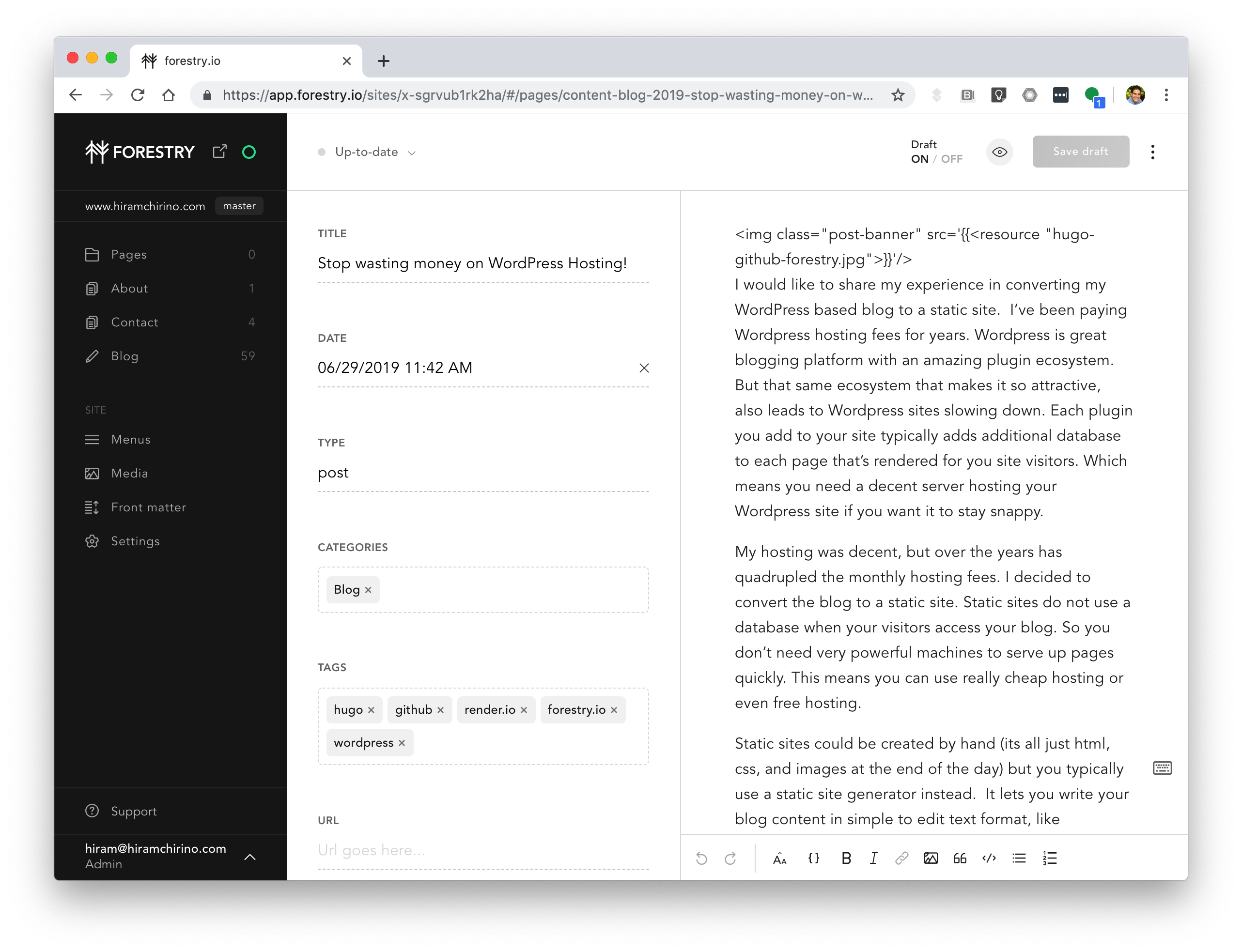
I then went on a search for something that would give me a nice blog post editor interface similar to what WordPress had. Yeah, could edit the site on my laptop with a normal text editor, or even online via an online text editor on GitHub, but that’s just not as nice. For a second there I thought I might need to build my own. But then I found forestry.io. It understands the file structure of Hugo sites and gives a nice form based interface with a WYSIWYG content editor that works directly against your GitHub project.

So, as I sit here on a lazy Sunday morning, writing up this blog post on Forestry.io on my iPhone, I know that’s as soon as I change this post to non-draft and save it: Forestry.io, GitHub.com, and Render.io will all work in coordination to publish a new version of my blog which will load amazingly fast since it’s pages are pre-generated. All at the low cost of $0.00.
